Dom Observer

Binding Jquery Code To An Xpages Partialrefresh Using Dom Mutation Events Xomino

Csc Ece 517 Spring 17 M1702 Implement The Mutation Observer Api Design Pg Wiki

5 Things About England S Newest Test Centurion Dom Sibley Slough Observer
How Javascript Works Tracking Changes In The Dom Using Mutationobserver By Alexander Zlatkov Sessionstack Blog

How To Detect Changes To The Dom Element S Classes Using Mutationobserver Javascript By Prasanna Vaidya Medium

Monitoring Vmware Vsan With Vsan Observer Virtualization Howto
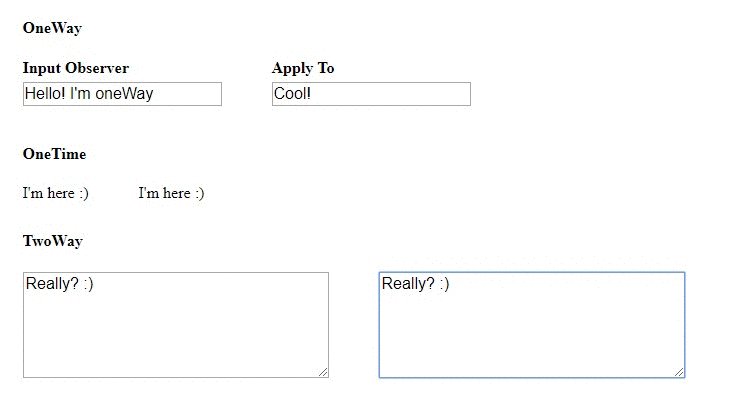
So, that’s a good example of how to work with attribute changes.

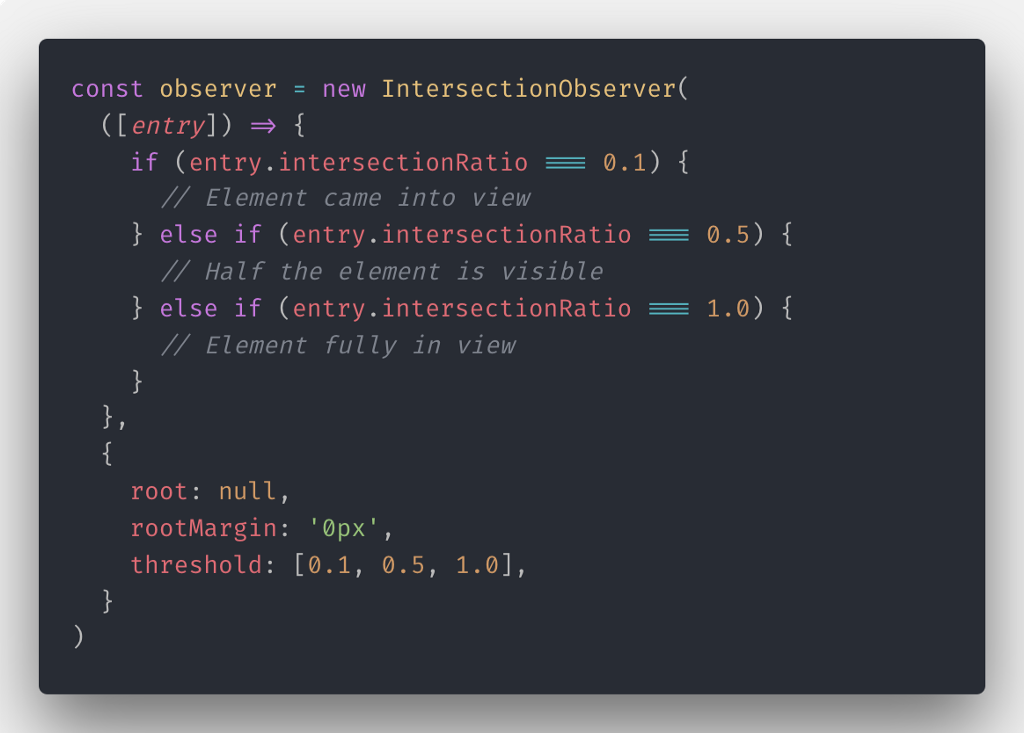
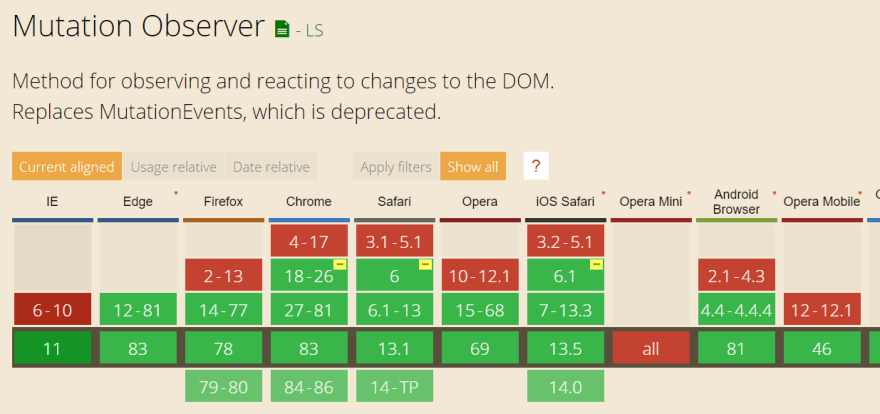
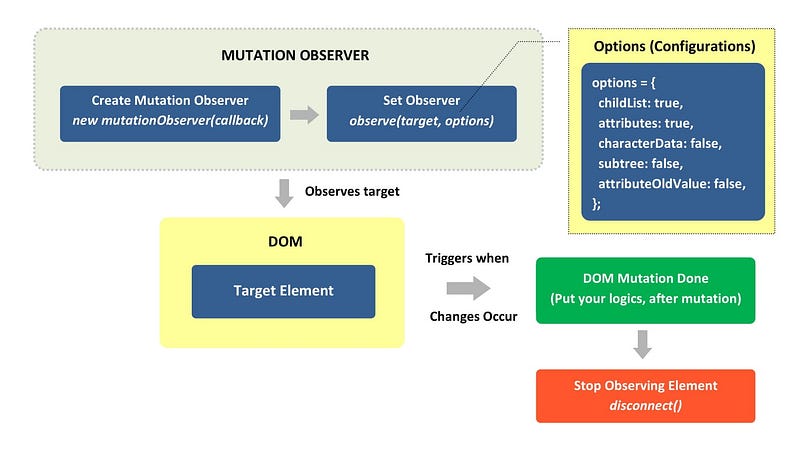
Dom observer. The MutationObserver is a solution born to meet the need of listening to changes in the DOM and react to them in a performant way. The OBSERVER’s View Important time to have a say Leaders of both major political parties agree on one thing:. The Observer was a block exclusive to Minecraft:.
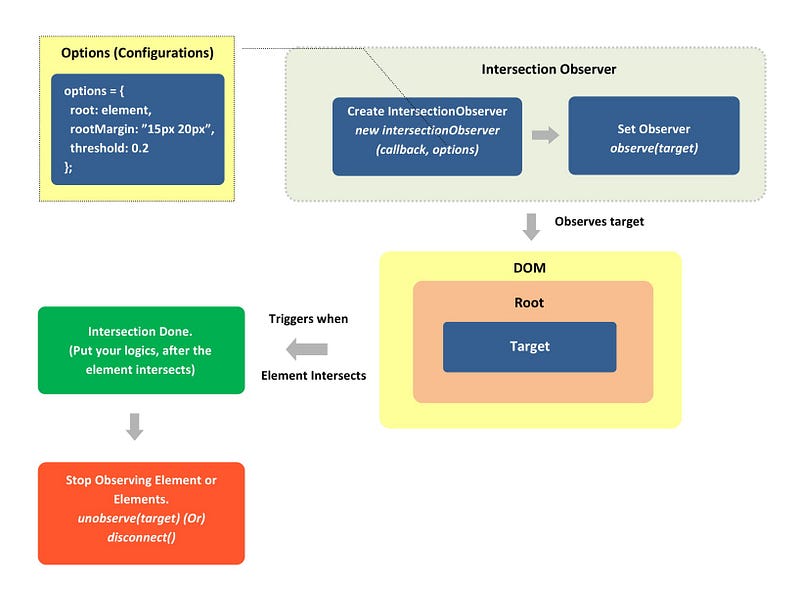
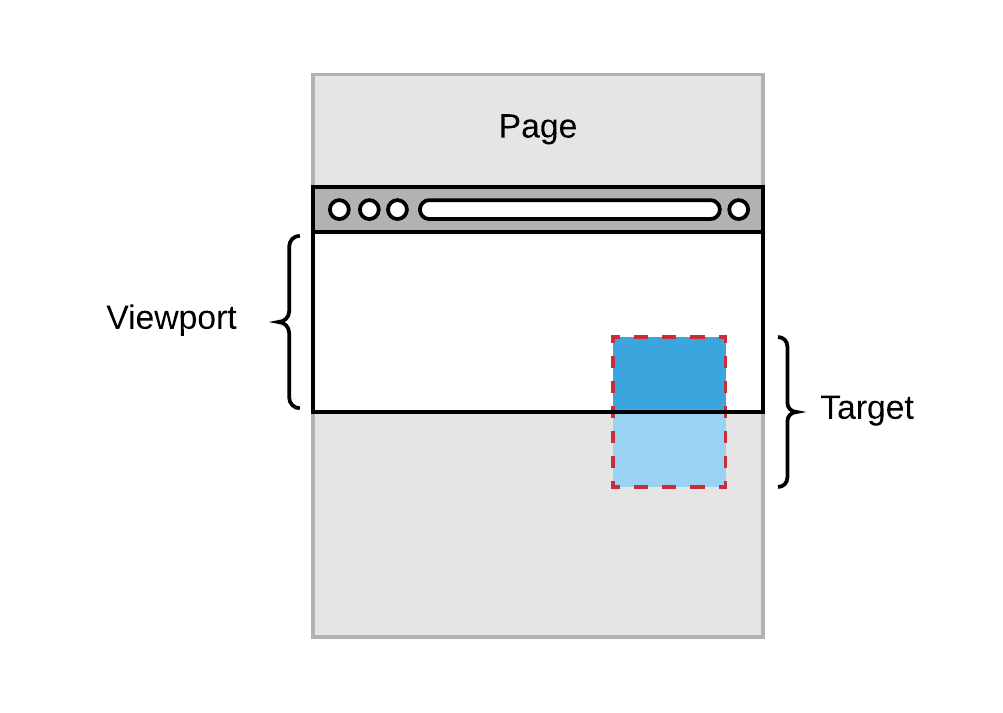
New witnesses cast doubt on Dominic Cummings’s lockdown claims. That specified element is called the root element or root for the purposes of the Intersection Observer API. Observer APIs are handy in detecting change and can be used to create responsive applications.
A node's attributes are changed;. DOM Mutation Events seemed like a great idea at the time – as web developers create a more dynamic web it seems natural that we would welcome the ability to listen for changes in the DOM and react to them. By using this API you can listen to changes in DOM, like added or removed nodes, attribute changes.
This article is more than 3 months old. The Intersection Observer API allows you to configure a callback that is called when either of these circumstances occur:. For real estate trends & commercial real estate news, Commercial Observer has the latest on leases, financing, sales, construction, architecture, & design.
Depending on the configuration, the observer may watch a single Node in the DOM tree, or that node and some or all of its descendant nodes. Here’s the definition from MDN:. Read Under the Dome political stories and opinions from Raleigh North Carolina writers and columnists.
In case you set root as an element in the DOM,. Intersection Observer for Lazy-Loaded Images Use IntersectionObserver to lazy load images without listening to scroll events. Remove unwanted DOM elements such as advertisements that are coming from third-party libraries.
Bedrock Edition as of the beta 1.2.0.2 update. The sides are similar. Resize DOM elements dynamically.
Rather they are intended to be more efficient and safer. Norwin’s Dom Barca returned the favor with a matching 74-yard kick return to the Canon-McMillan 13 on the ensuing kickoff. Debugging third-party libraries are easier;.
But a run for no gain, illegal shift penalty and a run for negative yardage left the Knights with a fourth-and-goal from the 26. Each observer can asynchronously observe changes in the intersection between one or more target elements and a shared ancestor element or with. Sat 27 Jun 16.00 EDT.
If the observer is likely to be invoked frequently, consider deferring time-consuming work, like inserting or removing DOM. The callback () function is invoked when the observer sees changes matching the configuration of the observation request specified when calling observe () to begin watching the DOM. Introduced in the DOM4 specification, DOM Mutation Observers will replace Mutation Events.
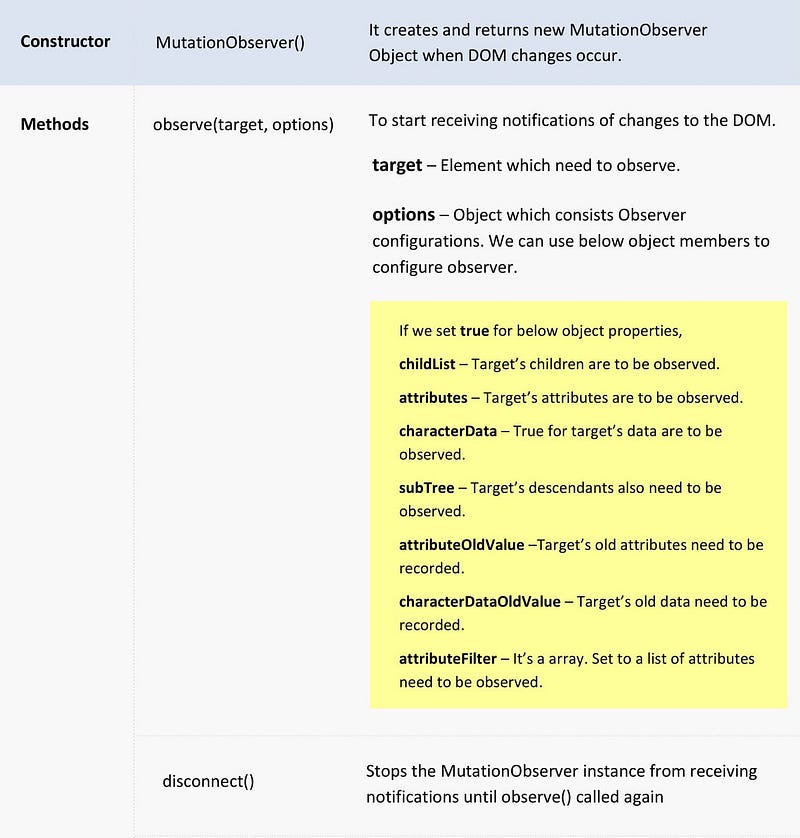
The MutationObserver method observe () configures the MutationObserver callback to begin receiving notifications of changes to the DOM that match the given options. Performance observer notifications are delivered asynchronously and the browser can dispatch them during idle time to avoid competing with critical rendering work. MutationObserver observes the DOM tree, listening for the changes made to the DOM.
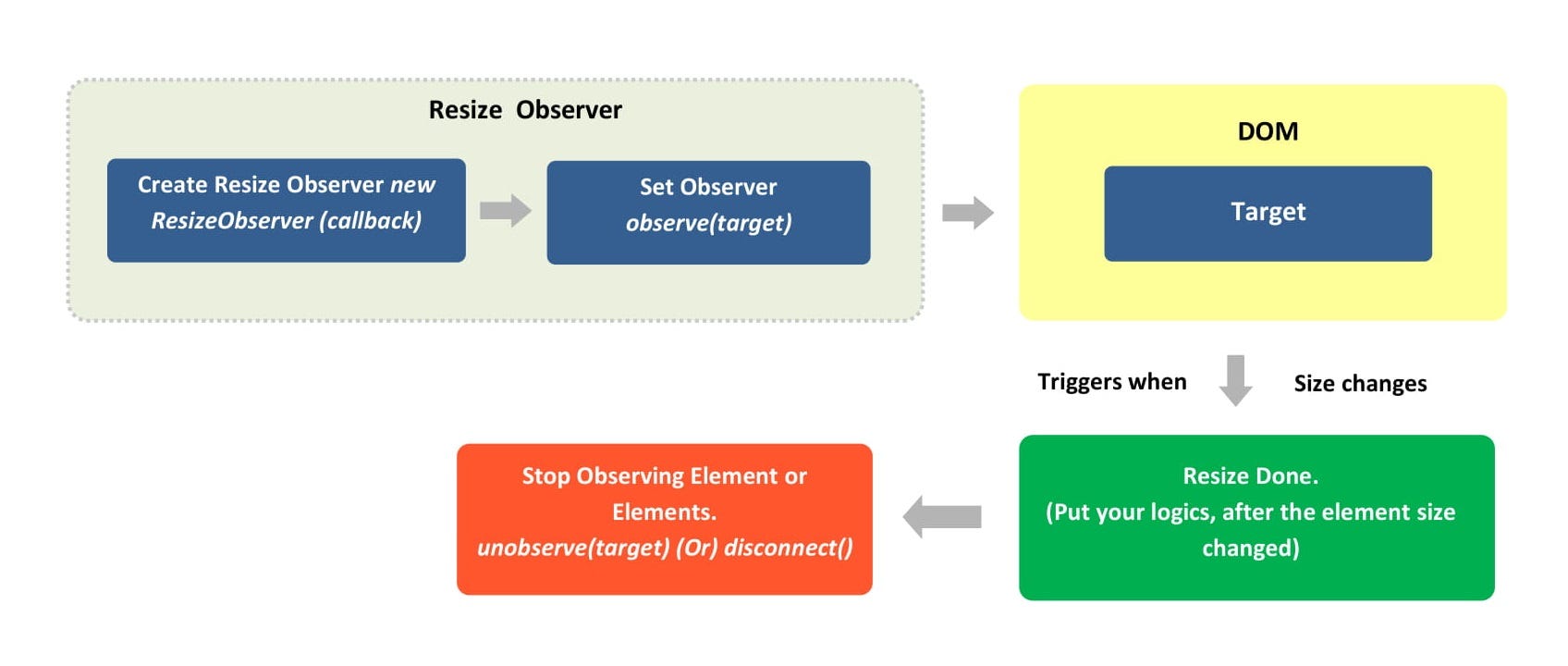
Return the result of dispatching event to this. Observer is an object with callback functions, that will get called when there is interaction to the. The callback is passed an array of ResizeObserverEntry objects—one entry per observed element—which contains the new dimensions for the element.
ResizeObserver avoids infinite callback loops and cyclic dependencies that are often created when resizing via a callback function. Monitoring for changes to the DOM is sometimes needed in complex web apps and frameworks. “MutationObserver” is a Web API provided by modern browsers for detecting changes in the DOM.
I still have not found a good solution to that so the mutation observer's part in my code is still scary. Scrolling fires off many events and the browser will need to recalculate every element in the DOM each time. DOM Mutation Observers, are not intended to be faster than DOM Mutation Events.
By Jeff Delaney. When we want to bind an observer with a specific node, we shall use the observe method. There are four different types of observers that observe different things -- from the DOM to browser performance.
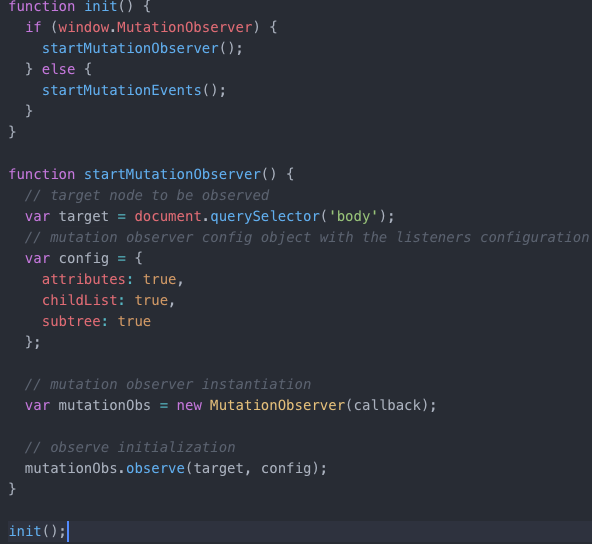
Don’t forget to change the code of the observer initialization to use this function as the callback function:. W hen a crisis hits, effective governments do two things. The Mutation Observer Syntax ¶ MutationObserver is simple in usage.
A target element intersects either the device's viewport or a specified element. The Observer Dominic Cummings. We can use Mutation Observer wherever we want to track DOM Elements that is the core concept of Mutation Observer.
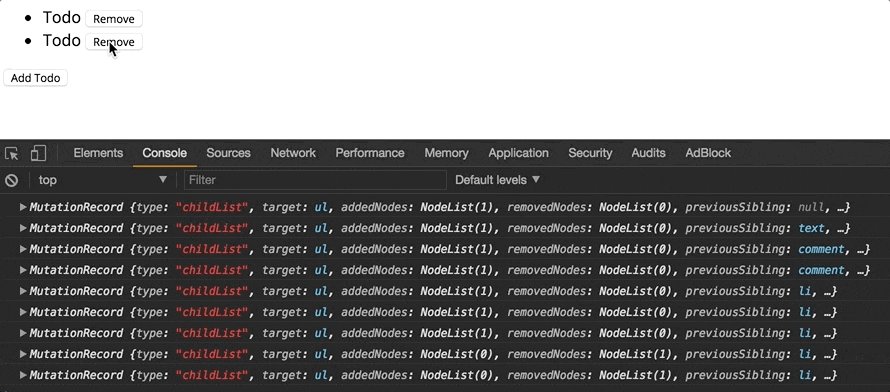
A really great view with vSAN Observer is the VMs dashboard view that allows you to drill down onto a specific virtual machine and see the vSAN performance of that specific VM along with the specific VMDK along with latency and IOPs. The first is obvious:. The kind of change that took place (either a change to the list of children, or a change to an attribute) is detected by looking at the mutation.type property.
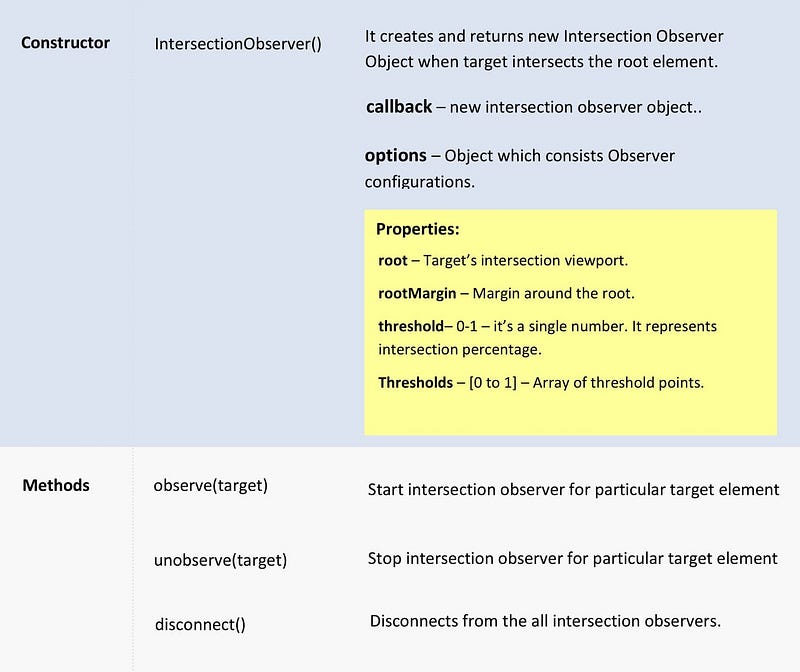
Follow the Charlotte Observer for the latest headlines on Charlotte and North Carolina news. 1 Appearance 2 Mechanics 3 Uses 4 Crafting The observer has a small red dot on the back. The observe () method has two parameters.
DOM MutationObserver – reacting to DOM changes without killing browser performance. • The Hezbollah Hiking Club by Dom Joly is published by Constable at £ on 13 June. Implementations should, if they follow the specification, invoke resize events before paint and after layout.
Lightweight implementation of MutationObserver / DOM Mutation Observers as an Ember component. The Observer Pattern The Observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying them of … - Selection from Learning JavaScript Design Patterns Book. Furthermore, you can only observe mutations on a specific node's tree.
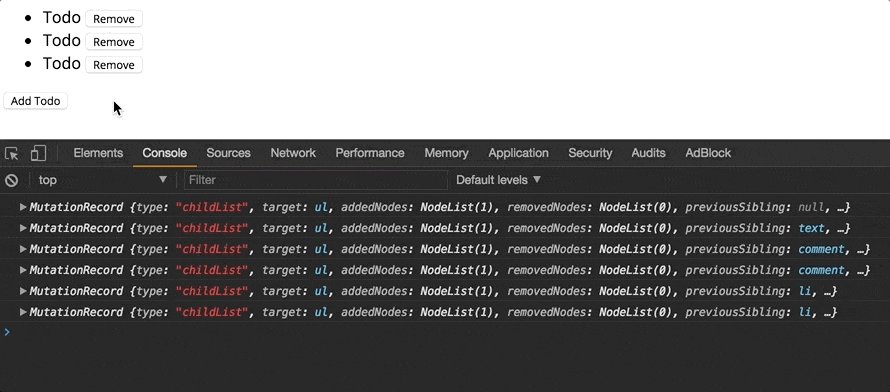
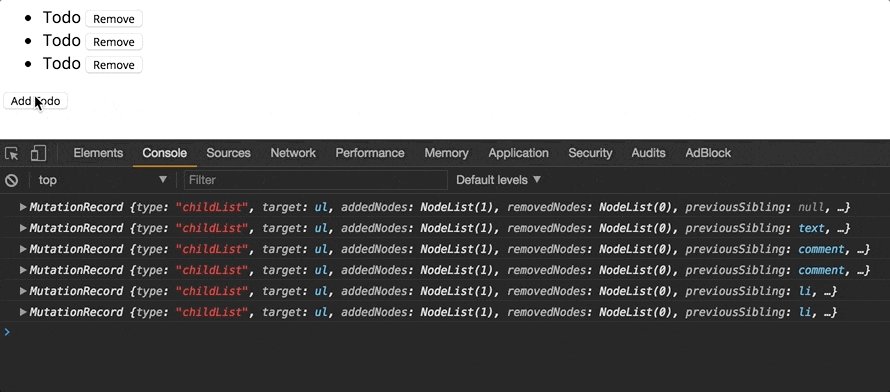
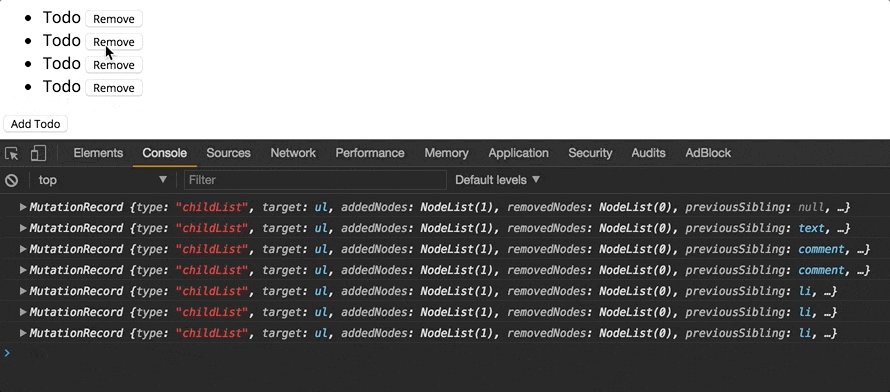
We can track element creation and property changes. A node is removed from the DOM;. The MutationObserver interface provides the ability to watch for changes being made to the DOM tree.
– samuraiseoul Apr 11 '19 at 15:46. Where possible, disconnect your observers on page unload. We’ll first take a look at the syntax, and then explore a real-world use case, to see where such thing may be useful.
The observer takes a function which is applied for each change (for the sake of clarity we’ll log the changes into the console). Observer-Reporter Daily News Update This daily email features the latest news for Washington County, Greene County, and the Mon Valley. For example, you can use the async method to defer work, or use the debounce method to ensure that a task is only run once during a given time period.
Este constructor crea y retorna un nuevo observer el cual invoca una función de callback, cuando ocurre algún evento en el DOM (document object model). Observer covers the top stories and all of the latest trends in lifestyle, arts, business political, and celebrity news around the world. This is very inefficient and will cause jank, especially on mobile and/or pages.
The DOM Level-2 has Mutation event types, but older version of IE don't support it. It is a redstone-compatible block. So this code for example would create a callback loop, that will ultimately crash the browser.
Just remember, this WILL NOT test the mutation observer's stuff. Nonetheless, an options parameter is passed and indicates which types of DOM changes we want to listen for. The observerOptions parameter contains properties that specify what DOM changes should be reported to the observer’s callback.
All the APIs with the Observer suffix we mentioned above share a simple API design. A node is added to the DOM;. The presidential election scheduled for Tuesday is among the most important in American.
The observer pattern defines a one-to-many relationship. The DOM node in question holds a strong reference to your Mutation Observer however – so if the target remains, you should probably avoid destroying observer instances without disconnecting them. If event’s dispatch flag is set, or if its initialized flag is not set, then throw an "InvalidStateError" DOMException.
It will observe DOM document for a configured element types and instantiate associated Types for an existing or newly added DOM elements. VSAN Observer DOM owner view. ResizeObserver is no exception.
A built-in object that observes a DOM element, firing a callback in case of modifications is known as MutationObserver. Find local breaking news, sports, crime, politics, business, arts, culture, and more. You create a ResizeObserver object and pass a callback to the constructor.
The observer pattern is a software design pattern in which an object, called the subject, maintains a list of its dependents, called observers, and notifies them automatically of any state changes, usually by calling one of their methods. The attributes for which to observe changes can be filtered. Let’s start at the syntax and then cover use cases to show where it can be especially handy.
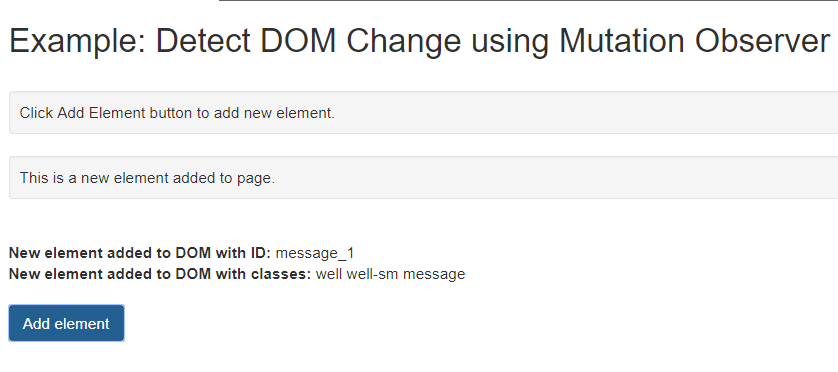
A library for easily tracking DOM mutations. How to detect the insertion of new elements with the MutationObserver object in jQuery. The target is the root of the subtree of nodes to monitor for changes.
Pocket Edition,and was added as part of the 0.15.0 update, but it is currently available in Minecraft:. Stay updated on the latest news with politics and government articles about the capital. You can try to emulate mutation event with onpropertychange in IE (and fall back to the brute-force approach if non of them is available).
By means of explanations along with interactive demos, this article will show you how you can use the MutationObserver API to make observing for DOM changes relatively easy. Initialize event’s isTrusted attribute to false. It does this by only processing elements deeper in the DOM in subsequent frames.
Last modified on Wed 1 Jul 12.15 EDT. Chris Bell/The Observer. Java Edition as of snapshot 16w39a and Minecraft:.
Beginning in Chrome 52, the performance observer interface is enabled by default. The dispatchEvent(event) method, when invoked, must run these steps:. In general, developers do not expect the presence of an event.
An observable is a function that creates an observer and attaches it to the source where values are expected from, for example, clicks, mouse events from a dom element or an Http request, etc. It is designed as a replacement for the older Mutation Events feature, which was part of the DOM3 Events specification. Camilo Reyes looks at the observer pattern — a handy pattern to use for keeping parts of a page in sync in response to events and the data they provide.
In the DOM API to add this new. You can set handlers for when:. Let’s take a look at how to use it.
This article is more than 3 months old. Note that the mutation events are deprecated in the DOM3 Events spec and have a performance penalty.

Angular Size Observer A Library For Styling Dom Elements Based On Their Size In The Browser Dev

Is Dom Is Good As Clinton Put On A Soccer Clinic Observer
Pressreader Daily Observer Jamaica 18 11 09 Dom Republic Agrees To Belt And Road Initiative

Dom Panstarrs1 Petersdome Observer Flickr

Dom Sylvester Houedard S Cosmic Typewriter Design Observer

Site Navigation Creates Increasingly Detached Dom Nodes Issue Gatsbyjs Gatsby Github

Inbox Heroes Back And Forth With Tom Of Dom Tom Observer

How To Watch For Changes To The Dom Attribute Text Or Children Mutationobserver In Javascript Youtube
How Javascript Works The Internals Of Shadow Dom How To Build Self Contained Components By Alexander Zlatkov Sessionstack Blog

Observer Apis In Javascript Part I

Amid Our Fear We Re Rediscovering Utopian Hopes Of A Connected World Opinion The Guardian

The Observer Dom Mckenzie Illustration Design
Q Tbn 3aand9gcriw7popkmllesgtt31dfvs1llegropcalwk4ffzhpj1q9fc0dr Usqp Cau

Tracking Element Visibility With React And The Intersection Observer Api Hacker Noon

Observer Apis In Javascript Part I

Reverorum Ib Malacht De Mysteriis Dom Christi The Metal Observerthe Metal Observer
Www Observertoday Com Sports Local Sports 02 Dom Jamison Becomes Latest Silver Creek Player To Reach 1000 Point Milestone

Private Dom Observers Css Shapes Flow Typescript When To Use Redux Pony Foo Weekly 67

Dom Mutation Observer Quick Demo Javascript Tips Web Development Codepen Io 014 Youtube

The Observer Run Dom Mckenzie Illustration Design

How To Track Changes In The Dom Using Mutation Observer Hashnode

Special Report The Observer Dom Mckenzie Illustration Design

The Observer Summer Books 19 Dom Mckenzie Illustration Design

Is Dom Is Good For Clinton Observer
Www Observertoday Com Sports Local Sports 19 09 Fredonia Hopes To See Improvement At Allegany Limestone Tonight

Build An Infinite Scroll Component Using Intersection Observer Api Vue Js Tutorials

7 Establishing A Connection Between Observable And Observer Using Dom Download Scientific Diagram

1 Dom Module Class Hierarchy Consisting Of Document And Element Download Scientific Diagram

Dom Sylvester Houedard S Cosmic Typewriter Design Observer

Mutationobserver Multiple Node Dom Stack Overflow
Q Tbn 3aand9gcrg0hemyh6atb5agkgwrq 3zsikwank9kuyaymdioim 8xsg6l Usqp Cau

Port Elizabeth Of Yore Slavery And The Dom Pedro Jetty The Casual Observer

Hyakutake Uber Dem Limburger Dom Fake Petersdome Observer Flickr
Github Rafaelw Mutation Summary A Javascript Library That Makes Observing Changes To The Dom Easy

Pin On Javascript

Data System Concepts Polymer Project

Observer Apis In Javascript Part I

Dom Mckenzie Illustrator The Aoi

Respond To Dom Changes With Mutation Observers

How To Use Mutationobserver Observe Instead Of Settimeout Dev

Q Tbn 3aand9gct Oj990ws8 Lffgvdd0pjbjwe Dimmtrpnkg Usqp Cau

Establishing A Connection Between Observable And Observer Using Dom Download Scientific Diagram

The Observer Dom Mckenzie Illustration Design

Observe Changes In Dom Using Mutation Observers Coderszine
Q Tbn 3aand9gcq04xqu3jyji3uyp7w6td Qgk9f7gpuake0huj Xcjuh0o6awob Usqp Cau
.jpg)
Chromiumembedded Cef Issues 2399 Some Launches Of Cefdomnode Setelementattribute Method Not Tracked By Js Dom Mutation Observer Bitbucket

Dom Mckenzie Illustrator The Aoi

Theispot Com Dom Mckenzie Urges You To Keep Helping

Biz Boon Q A With Dom Dimaio East County Your Observer

Detect Dom Node Insertions Mutation Observer The Asp Net Forums

The Observer Dom Mckenzie Illustration Design

Manoj Selvam Medium

Observer Apis In Javascript Part I

Observe Changes In Dom Using Mutationobserver By Vladislav Stepanov Codeburst

Declare And Respond To A Dom Element Ready Event

Pin On Illustration News From Theispot

Bozzie Dom Dilyn And Me The Diary Of Carrie Symonds Carrie Symonds The Guardian

Addy Osmani Intersection Observer Shipped In Safari 12 1 Modern Browser Support Will Soon Be Strong With Fewer Users Needing A Js Polyfill T Co Sm1e8jt5wg T Co 9lvleommf4

Day 12 Mutations In Dom Tracking Dom Changes With Mutation By Reitwiec Shandilya Hashtag By Iecse Medium

Theispot Com Dom Mckenzie Illustrates For The Observer

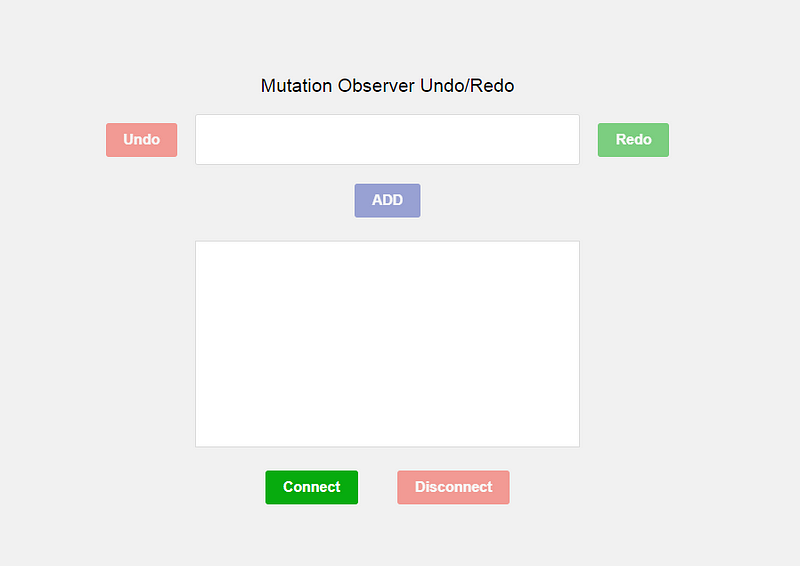
Addyosmani Com Detect Undo And Redo Dom Changes With Mutation Observers
Blogs Vmware Com Vsphere Files 14 08 Monitoring With Vsan Observer V1 2 Pdf

Watch The Dom Changes With Mutationobserver By Lasantha Medium

Amy Bonnett Dom Red Phoenix Acupuncture Rio Rancho Readers Choice

Listening To Dom Changes By Javascript Web Api Mutation Observer Hint It S The Best Practice By Shuvo Habib Medium

Listening To The Dom Changes With Mutationobserver By Abbeal Medium

Dom Mckenzie Illustrator The Aoi

Page And All Elements Completely Loaded Question Bubble Forum

Time For Intersection Observer
Q Tbn 3aand9gcq04xqu3jyji3uyp7w6td Qgk9f7gpuake0huj Xcjuh0o6awob Usqp Cau

Q Tbn 3aand9gcqhb4jpzodeqey6jfikrhdi9xlvi2epbkflia Usqp Cau

Pin On What Is Concrete Poetry

Dom Element Visibility As An Async Generator Philippe Deschaseaux Observable

Como Detectar Cambios En El Dom Usando Mutationobserver Dominicode Com

Javascript Mutation Observer Youtube

Intersection Observer Comes To Firefox Mozilla Hacks The Web Developer Blog

Xml Events

Intersection Observer Now Also Accepts A Document As The Root Element

Observer Apis In Javascript Part I

Observer Apis In Javascript Part I

The Observer Dom Mckenzie Illustration Design

Getting To Know The Mutationobserver Api Smashing Magazine

The Observer Dom Mckenzie Illustration Design

The Observer Dom Mckenzie Illustration Design

Dom Defeo One Of The Youngest World War Ii Vets The Observer News South Shore Riverview Sun City Center
Github Rkusa Selector Observer Observe Newly Added And Removed Dom Nodes Matching A Given Selector

8 Update Notification Chain From Observable To Observer Download Scientific Diagram
Www Observertoday Com Sports Local Sports 19 09 Fredonia Football Is Excited To Get Started In Class C South

Listening To Dom Changes By Javascript Web Api Mutation Observer Hint It S The Best Practice By Shuvo Habib Medium

Theispot Com Dom Mckenzie S Illustration For The Observer

Observing Dom Changes Via The Mutation Observer Api By Rowadz Medium

Dom Care Providers Needed Local News Observer Reporter Com

The Observer Dom Mckenzie Illustration Design

Detect Dom Changes With Mutation Observers Web Google Developers

The Observer Dom Mckenzie Illustration Design

Resizeobserver Polyfill

Intersectionobserver S Coming Into View Web Google Developers

Javascript Mutationobserver Explaining Mutationobserver With Code By Santiago Garcia Da Rosa Better Programming Medium



